
L'agence
WanadevStudio
Bonnes pratiques CSS : pourquoi et comment s'organiser ?
Récemment je me suis penché sur les différentes méthodologies CSS existantes afin de faciliter la productivité et la maintenabilité de nos projets, c'est une problématique que bon nombre de développeurs rencontrent tôt ou tard.
^ Je ne vous détaillerai pas chacune des méthodes présentées car ce n'est pas le but, il existe déjà de nombreux articles très bien expliqués que je vous partagerai. En revanche, je vais vous présenter ma façon d'organiser mon CSS !
Pourquoi avoir une bonne méthodologie CSS : la carte d'anniversaire
Le CSS dans un projet c'est sympa, je le vois un peu comme une carte d'anniversaire !
Au début la carte est vide, on peut écrire où on veut. Au fur et à mesure que les participants écrivent, la place se fait de plus en plus rare, on écrit où on peut en essayant de placer notre petit mot tant bien que mal.
L'heureux élu se verra rempli de joie lorsqu'il recevra la fameuse carte écrite avec amour et qu'il va lire déchiffrer avec une attention particulière.
Dites-vous bien que celui qui reçoit la carte est celui qui récupère le genre de projet où chacun a fait son CSS de son coté.
^ Si vous n'avez pas de méthodologie CSS, votre projet doit sûrement ressembler à une belle carte d'anniversaire.
Enfin, pour finir cette introduction, je me permets de rappeler que, dernièrement, Baptiste a publié un article sur l'organisation de notre veille techno. Cet article est ainsi la suite logique de nos méthodes de veille.
Organiser son CSS : la problématique
Trêve de plaisanteries et rentrons dans le vif sujet, quelle que soit l'envergure de votre projet, il sera important de bien le structurer (là je ne vous apprends rien).
Et là où se compliquent les choses... c'est lorsque l'on est plusieurs à travailler sur le même projet (from scratch, en cours, déjà existant etc ...) !
Dans ce cas, vous risquez de rencontrer les problèmes suivants :
- Duplication de classes et de composant (DRY pour Don't Repeat Yourself)
- Modules pas assez génériques (pas réutilisables)
- Conflits entre classes (voire annulation de certaines)
- Difficile à maintenir / faire évoluer (surtout si on n’a pas travaillé dessus dès le début)
@ Que vous soyez freelance ou dans une équipe en édition. L'objectif est de toujours pouvoir travailler de manière méthodique, (ré)exploitable et dans le cas d'une prestation (faut pas se mentir), rentable. Transition directe vers l'article rédigé par Manuel où il explique comment réduire sa dette technique.
Prenons l'exemple d'un projet développé par une autre équipe sur lequel on devrait apporter des améliorations. S'il n'y a pas de méthodologies ni d'organisation du CSS, ça peut vite devenir l'enfer ! Dit plus grossièrement, ce que l'on souhaite, c'est que ça ne fasse pas casser le design juste parce qu'on a changé la couleur d'un bouton.
Pour résumer, voici ce que l'on souhaite sur nos projets :
- Qu'il soit évolutif
- Qu'il soit maintenable
- Qu'il possède une logique facile/intuitive
- Un nommage de classe simple et contextuel
- Éviter les conflits de classes
- Une ré-utilisabilité des composants / modules
Organiser son CSS : les différentes solutions
Au fil des projets on se fait sa propre méthodo : on avance, on progresse, on s'améliore, on fait de moins en moins d'erreurs... mais en creusant un peu, je me suis rendu compte qu'il existait pléthore de méthodologies CSS éprouvées sur la toile allant de la plus simple à la plus complexe.
D'autres se sont bien évidemment creusés sur le sujet avant nous, voici celles sur lesquelles je me suis penché :
- BEM
- OOCSS
- MCSS
- SMACSS
- ITCSS
- SEM BIO
La méthodologie BEM
Si vous avez commencé à vous intéresser aux méthodologies CSS vous avez certainement entendu parler de BEM (Bloc Element Modifier) qui est l'une des plus populaires.
On trouve de nombreux articles qui en parlent comme par exemple (css-tricks, alsacreation, ou putain de code, etc)).
@ BEM c'est surtout une convention de nommage permettant d'identifier rapidement vos blocs/éléments selon leur contexte et de faire un découpage simple pour réutiliser vos blocs (D.R.Y).
^ Il faut savoir qu'à ce jour il n'existe pas de méthodologie officielle, ces méthodes s'adressent surtout à un public de développeurs ayant une base en CSS dans un souci de lisibilité et de maintenabilité du code.
La méthodologie OOCSS (Object Oriented CSS)
L'approche orientée objet est intéressante, les classes CSS sont abordées comme des objets.
On repère les objets/patterns visuels pour en faire des classes réutilisables afin de rendre le CSS indépendant de la structure HTML. Voir la documentation de OOCSS
La méthode MCSS (Multilayer CSS)
Le CSS multicouche suggère de séparer les styles en plusieurs parties, appelées calques. Quatre couches vous permettent d'organiser vos fichiers selon leur catégorie. Voir la documentation de MCSS
La méthode SMACSS (Scalable and Modular Architecture CSS)
Comme pour MCSS, vos styles sont découpés en plusieurs parties, ici en 5 couches pour une meilleure répartition des fichiers. Cette méthode se veut souple et flexible. Voir la documentation en SMACSS et le Guide complet en PDF
La méthode ITCSS (Inverted Triangle CSS)
Un peu plus complexe : vous avez entre 7 et 9 couches (selon la méthode). La manière de découper vos fichiers change mais globalement le même principe est appliqué.
Voici un article sur ITCSS pour plus de détails.
SEM & BIO ( Scalable Evolutive maintable & BEM ITCSS OOCSS)
Et enfin plus corsée, SEM & BIO : une sorte de patchwork méthodologique car elle regroupe 3 méthodes.
Un article sur SEM&BIO par CSS Tricks.
Et moi ? Quelle méthodologie CSS ?
La plupart des méthodes présentées plus haut se basent toutes plus ou moins sur BEM en matière de nommage de classe. Peu importe la solution que vous choisirez, le plus important est de travailler tous de la même manière et sur les mêmes bases.
Ainsi, voici comment je m'organise :
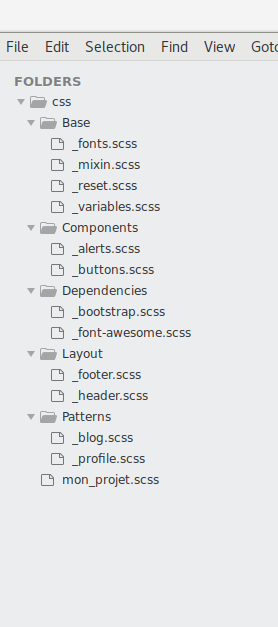
L’architecture
- mon-projet.scss (includes)
- Base
- fonts, mixin, variables, reset (ici pas de .class ni de #id)
- Layout (header, footer)
- Components (boutons, blocs réutilisables)
- Patterns (pages spécifiques, comportement spécifique)
- Dependencies (réservé au chargement des librairies et à leurs override)
Un peu plus de précisions sur mon découpage (5 parties) qui se veut être un compromis entre toutes les méthodes trouvées.
Base va principalement servir pour l'initialisation du projet. Import de nos fonts, variables et mixin pour le preprocessing (sass/less/stylus) et un reset pour initialiser mes éléments HTML (uniquement sur les balises - pas de .class ni #id)
Layout, réservé aux blocs principaux que l'on va retrouver sur toutes nos pages ou presque (header, footer, dashboard)
Components, les briques et tout type de composant servant à être ré-utilisés (rappelez-vous le D.R.Y) comme les boutons, les cards, les alertes, blocs propres à mon design...
Patterns pour les pages et les comportements spécifiques, ma page profil, page de connexion sont des pages uniques que l'on va retrouver qu'une seule fois.
Dependencies car il nous faut un dossier pour regrouper les dépendances. C'est également l'endroit où l'on override la variable ou le comportement de certaines dépendances (Bootstrap, select2).
Depuis mon-projet.scss je fais un appel à mes fichiers. C'est mon « entrypoint ».
Voici un exemple de ce que pourrait donner une arborescence de dossier :

Identification des éléments
Pour le découpage de mon design et de mes éléments, on ne ré-invente pas la roue. Ce que BEM propose répond à nos besoins. Ce sera à vous de bien faire votre découpage.
@ Idéalement et s'il vous est possible de le faire, prenez un moment pour analyser les maquettes à intégrer afin d'identifier les briques réutilisables de celles qui ne le sont pas, les patterns spécifiques, vos boutons etc.
C'est une partie délicate car la logique de votre découpage ne sera pas forcement celle de votre collègue.
méthodologie CSS et convention de nommage
Pour le nommage des classes, tout se fait en minuscule, un tiret en guise de séparateur pour les noms composés que ce soit un bloc, un élément ou un modificateur.
Ensuite, deux underscores devant le nom de notre élément et deux tirets devant le modificateur.
block__element--modifier
head-block
menu-block
menu-block__item
menu-block__item--is-active
Méthodologie CSS : pour résumer
- Je construis une arborescence structurée et logique de mes fichiers CSS ;
- J'importe les fichiers de base et j'applique les resets CSS ;
- J'identifie mes différentes briques à travers les maquettes ;
- Je fais mon découpage afin de le répartir dans la structure du dossier.
Cette solution est évolutive et non exhaustive, l’optique est de gagner en performance, maintenabilité et productivité. Il est évident que cette méthodologie évoluera, et qu'elle s'ajustera en fonction des projets et des équipes.
Et vous ? Quelle méthode CSS ?














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !