
L'agence
WanadevStudio
Retour sur le séminaire avec Sup de Pub en partenariat avec le musée des Tissus de Lyon
En janvier, Wanadev a monté un séminaire avec Sup de Pub et le musée des Tissus pour amener les étudiants à appréhender les nouvelles technologies dans un cas pratique original et instructif : imaginer des installations innovantes en lien avec la refonte du parcours muséographique.
Pour la petite histoire...
Lorsque nous avons été contactés par l’école Sup de Pub pour former leurs étudiants de 4ème année “création et design digital” sur les technologies WebGL et XR, nous avons immédiatement été emballés par le projet : du partage de connaissance, de la collaboration et de l’entraide, c’est ça l’ADN Wanadev.
@ En faisant appel à des experts du web, l’école souhaite donner à ses élèves au profil plutôt créatif, des clés pour comprendre ces technologies qui deviennent incontournables dans les métiers du digital.
Nous avons décidé de faire un séminaire d’une semaine qui se déroulerait en deux temps : une partie théorique d’apprentissage avec des cours sur les technologies et les méthodes de travail, suivis d’une mise en pratique sous forme de travaux dirigés. Il a donc fallu constituer une équipe avec toutes les compétences nécessaires pour ces enseignements.
C’est ainsi qu’avec Benjamin (expert WebGL ), Yannick (expert XR), Suzanne (concept artist), Clément (expert WebGL ), Benjamin (expert WebGL ), Jean-Marie et Johann (experts 3D), nous avons réfléchi à un thème qui puisse à la fois permettre de travailler sur les technologies WebGL et XR et qui soit inspirant et motivant pour les étudiants.
Thématique
Grâce à un partenariat monté avec le musée des Tissus, nous avons défini un sujet de workshop : construire une réflexion autour de la modernisation du parcours visiteur en s’appuyant sur des technologies innovantes (XR et WebGL ) dans le but de conquérir un public plus jeune et dynamique.
Le travail sur ces collections induit des contraintes importantes : les œuvres ne peuvent être exposées plus de 3 mois à la lumière à cause de la fragilité des tissus et des pigments, souvent très anciens.
^ L’envergure du sujet étant assez vaste, nous avons convenu de demander aux étudiants de constituer des groupes de 4 et de travailler sur une note d’intention à présenter en fin de séminaire.
Une semaine intense
Le séminaire a débuté le 6 janvier par une visite guidée et privée du musée des tissus, axée sur notre sujet de workshop.

Nous nous sommes ensuite rendus au sein de l’école pour débuter la partie théorique de la semaine. Yannick a fait un enseignement sur les technos XR qu’il a complété par des démos VR, puis Benjamin a briefé les étudiants sur les technos WebGL.

Suzanne a pris le relais pour leur donner une méthodologie de travail leur permettant de mettre en place un projet VR. Elle leur a aussi fait une petite session d’UX en VR.

Enfin, Jean-Marie leur a montré un aperçu des possibilités et des contraintes 3D que l’on peut retrouver en XR et WebGL. Nous avons ensuite entamé les travaux dirigés avec le renfort de Clément pour la partie WebGL. Le but était de valider avec les étudiants qu’ils avaient bien compris les enseignements faits précédemment et leur donner des clés supplémentaires si besoin. Avec Suzanne, nous les avons accompagnés sur la Direction Artistique et la méthodologie.

Jurys et présentation des projets
Le séminaire s’est clos par la présentation des projets devant un jury, composé de membres du musée des Tissus, de l'équipe pédagogique de Sup de Pub, de Suzanne et de Benjamin. De beaux projets ont été présentés, certains élèves allant jusqu’à montrer des propositions concrètes et réalisables.
3 projets ont retenu l’attention du jury :
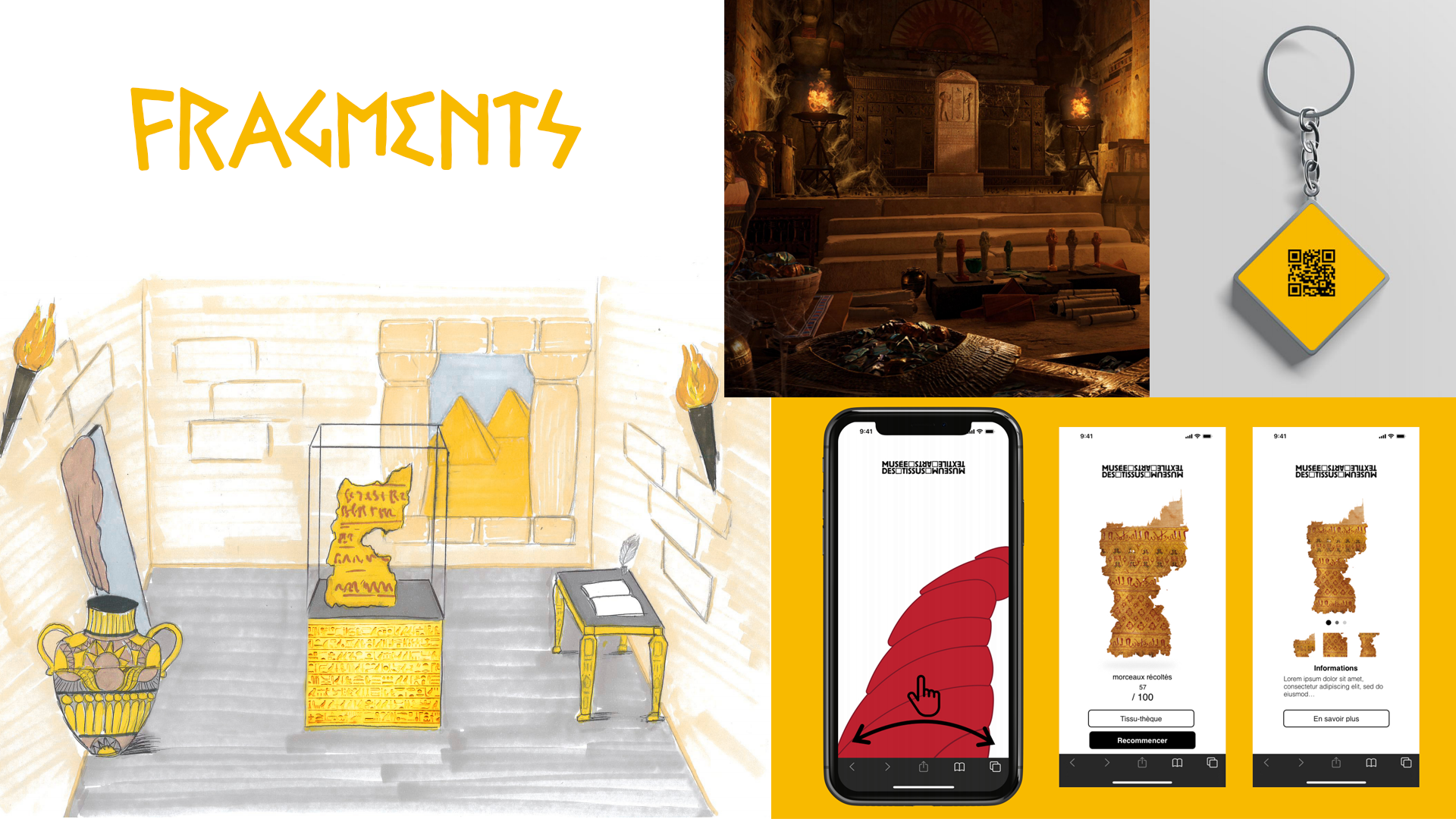
• Fragments : A l’abri de la lumière, une salle du musée présente un tissu égyptien extrêmement fragile et endommagé. Les étudiants invitent les visiteurs à plonger en réalité virtuelle au pays des pharaons et à en apprendre davantage sur l’oeuvre en réunissant des informations pour aider à sa restauration. Ils récupèrent un porte clé à la sortie de l’expérience avec un flashcode les invitant à prolonger l’expérience en WebGL depuis leur smartphone.

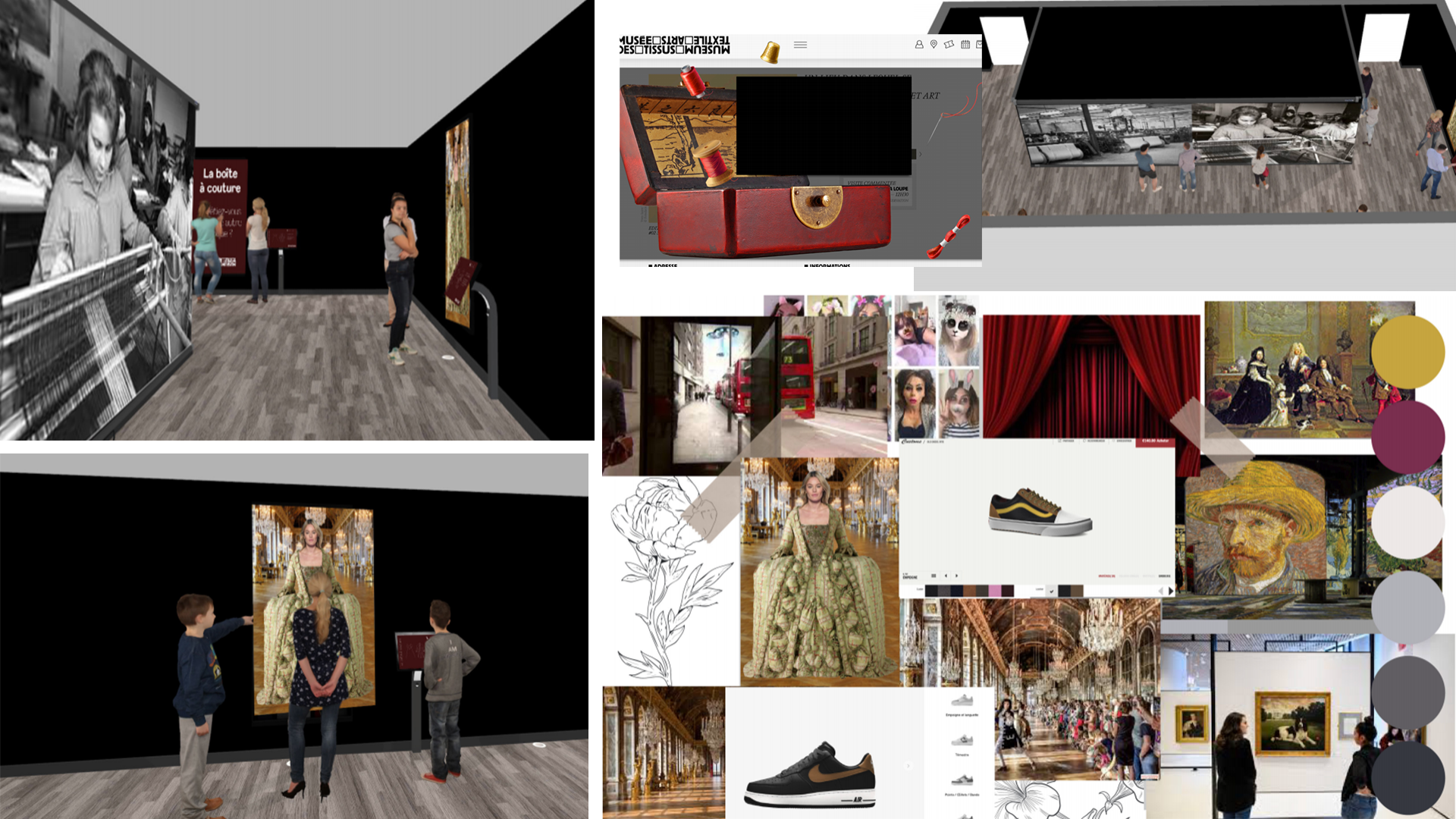
• La boîte à couture : une expérience en réalité augmentée se déroulant dans une salle dédiée qui consiste à plonger les visiteurs dans l’univers du textile et des tissus à travers une période historique. Les visiteurs auront la possibilité de customiser une tenue d’époque et de se visualiser avec à l’aide d’un filtre en réalité augmenté. Une animation interactive en WebGL est aussi prévue en introduction du site Internet pour promouvoir l’installation.

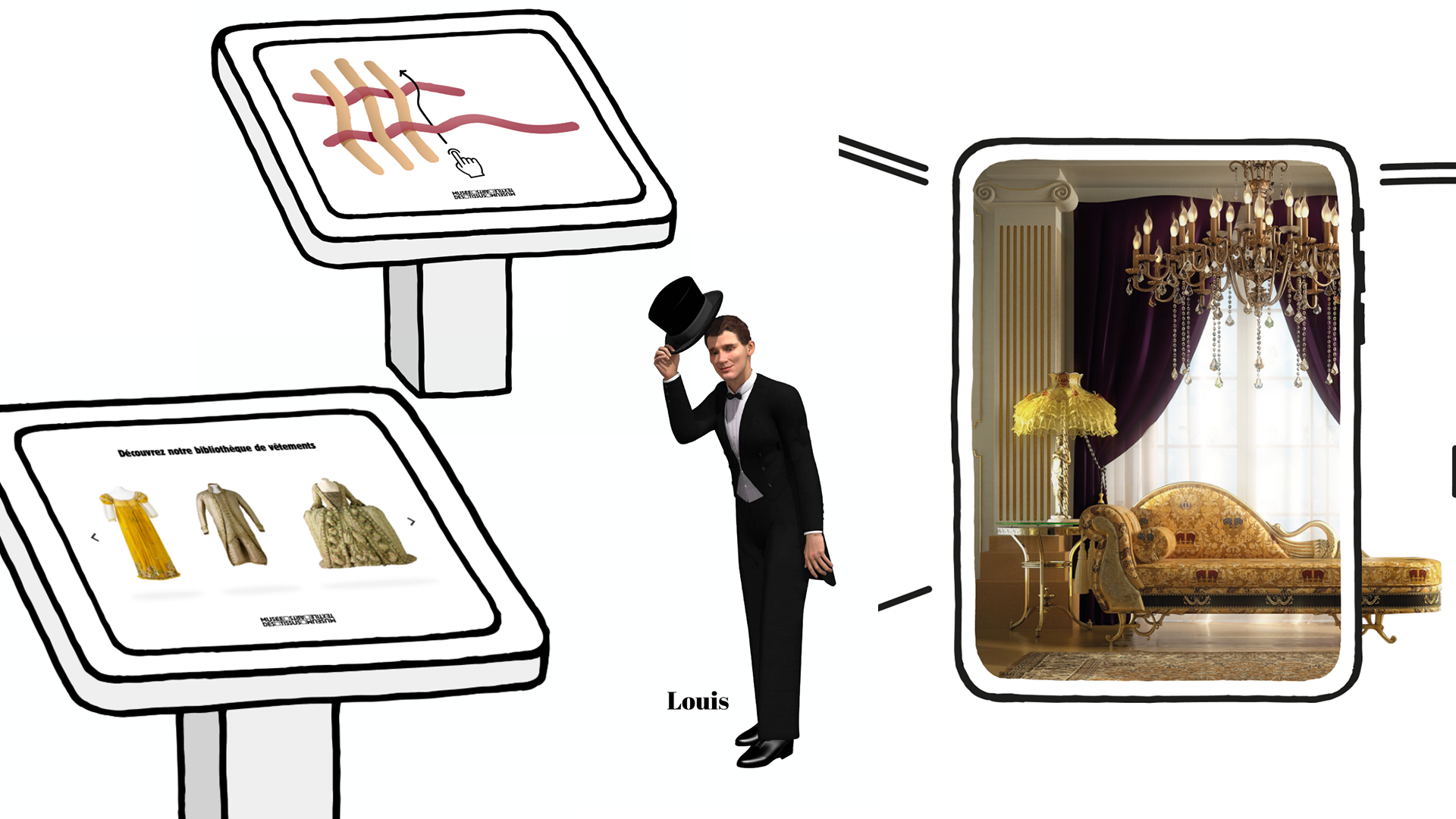
• "Explorons ensemble" : une série de petites expériences à réaliser pendant la visite en réalité augmentée et WebGL. Les étudiants ont aussi créé un guide virtuel qui accompagnera le visiteur tout au long du parcours pour faciliter et dynamiser l’apprentissage et l'interaction avec les technologies.

Pour finir
Je tiens à remercier toutes les personnes qui ont oeuvré à la réussite de ce projet :














Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !