
L'agence
WanadevStudio
Gitlab : consolider son workflow grâce aux git-hooks côté serveur
Git, incontournable outil de versioning : nous l'utilisons sur chacun de nos projets. Manier Git au sein d'une équipe complète demande rigueur et discipline. Dans cet article, nous allons détailler comment améliorer le processus grâce aux git-hooks.
Gitlab est une plateforme web qui offre un environnement complet pour gérer le développement de projets logiciel. Il fournit un ensemble d'outils, tous intégrés les uns avec les autres, tels qu'un navigateur de dépôt Git (pour naviguer dans les branches et les fichiers), un système de gestion de merge request, un gestionnaire de bug, un wiki,...
L'une des petites fonctionnalités pratique, mais trop méconnue, de Gitlab est la possibilité de lier une branche Git à une issue simplement en respectant quelques règles de nommage. En effet, toute branche dont le nom suit la convention <numéro-issue>-<nom-de-la-branche> se retrouve automatiquement liée à l'issue qu'elle est sensée résoudre.
Par exemple, une branche nommée 42-fixes-canvas-flickering-msie sera liée à l'issue #42. Une fois la branche « mergée » dans master, l'issue correspondante sera automatiquement fermée par Gitlab.
Respecter cette convention permet donc un meilleur suivi des issues et des branches, ce qui est important lorsque ces modifications doivent être facturées à un client par la suite.
Cependant, les humains étant ce qu'ils sont, il arrive de temps à autre que quelqu'un oublie la convention et nomme mal sa branche, ce qui fait un peu désordre au beau milieu d'un workflow bien huilé. Plutôt que de couper les mains du criminel développeur fautif afin qu'il ne puisse plus jamais commettre la même erreur, il est possible d'utiliser les hooks côté serveur de Git pour empêcher qu'une telle infamie ne se produise.
Git permet en effet d'exécuter automatiquement des scripts lorsque certains événements se produisent côté client ou côté serveur. Par exemple, lorsqu'un développeur essaye d'envoyer du code sur le serveur, le hook pre-receive est déclenché avant même que le code ne pointe le bout de ses octets sur le serveur.
Il est alors possible de vérifier à ce moment là que le nom de la branche correspond à ce que l'on souhaite, et le cas échéant, il est possible de rejeter le push.

Pré-requis
Afin de mettre en place un pre-receive hook sur le serveur, il nous faut :
- Un serveur (sans blague !) avec un Gitlab auto-hébergé dessus,
- et des droits administrateurs sur ledit serveur.
Rédaction du script pre-receive hook
Les scripts exécutés par les hooks de Git peuvent être rédigés dans n'importe quel langage (du moment qu'il y a ce qu'il faut sur le serveur pour l'interpréter). Ainsi, vous pouvez rédiger votre script en Ruby, en Perl, en PHP, en C, Cobol ou même en Assembleur x86.
Pour ma part, je vais le rédiger tout simplement en Python. Le seul point important est que le script renvoie un code de retour différent de zéro lorsque le push doit être rejeté.
Pour commencer, il faut savoir que Git va nous fournir les informations à propos du commit qui va être envoyé au serveur sur l'entrée standard du programme (stdin), parce que passer ces informations en paramètre au script aurait été trop simple. Les informations envoyées sont de la forme base commit ref\n, ce qui donne par exemple :
6f359ed2c711672dfe7bd0a7799177e5a3b57694 01724c7c0277b951b201606921e200f1f4397c0d refs/heads/my-branch-namePour lire ces informations depuis notre script Python, il faut procéder ainsi :
import sys
data = sys.stdin.read() # Reads data
data = data.strip() # Cleans trailing LF character
base, commit, ref = data.split(" ") # Extracts usefull parts of our data
branch_name = ref.split("/")[-1] # Extracts the branch nameIl suffit ensuite de vérifier si le nom de la branche correspond au format désiré ou non. Dans notre cas on souhaite autoriser uniquement les branches dont le nom est master, develop, hotfixes ou correspond au format <numéro-issue>-<nom-de-la-branche>, ce qui peut se faire à l'aide d'une expression régulière :
import re
if not re.match(r"^(master|develop|hotfixes|[0-9]+-[a-z0-9-]+)$", branch_name):
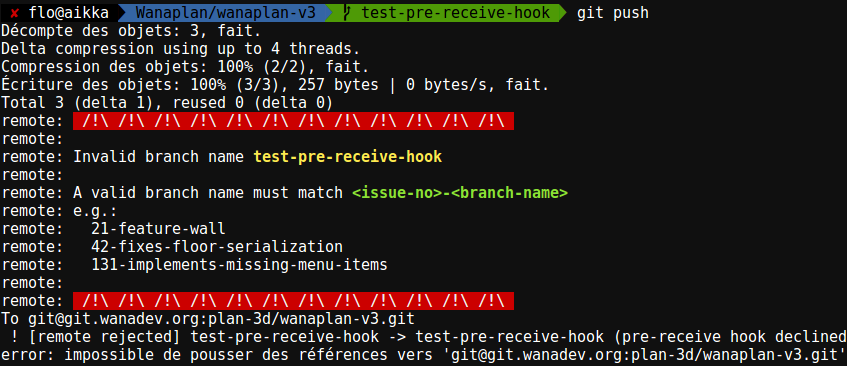
sys.exit(1) # Exits with non-zero return codeÀ ce stade, on a déjà tout ce qu'il faut, le script permettra de rejeter automatiquement toute branche mal nommée. Cependant, pour éviter que les développeurs ne s'arrachent les cheveux à essayer de comprendre pourquoi le serveur refuse leur code (et aussi par ce qu'on est un peu sympa), il est possible d'afficher un message dans la console du développeur qui explique la raison du rejet.
Pour ce faire il suffit d'écrire le message sur la sortie standard (stdout) :
if not re.match(r"^(master|develop|hotfixes|[0-9]+-[a-z0-9-]+)$", branch_name):
print("#" * 50)
print("Invalid branch name %s" % branch_name)
print("#" * 50)
sys.exit(1)Si on colle tout ensemble, cela nous donne le script suivant :
#!/usr/bin/env python
# coding: utf-8
import sys
import re
data = sys.stdin.read()
data = data.strip()
base, commit, ref = data.split(" ")
branch_name = ref.split("/")[-1]
if not re.match(r"^(master|develop|hotfixes|[0-9]+-[a-z0-9-]+)$", branch_name):
print("#" * 50)
print("Invalid branch name %s" % branch_name)
print("#" * 50)
sys.exit(1)Test du script
Pour tester rapidement le script en local il suffit de l'exécuter en simulant les informations envoyées par Git :
echo "foobar foobar refs/heads/wrong-branch-name" | python script.pySi tout marche comme prévu, il ne reste plus qu'à envoyer le script sur le serveur.
Mise en place du script sur le serveur
Pour commencer, il faut localiser l'emplacement où sont stockés les dépôts Git sur le serveur. Le plus souvent ils sont stockés à l'un des emplacements suivants :
/home/git/repositories//var/opt/gitlab/git-data/repositories/
Une fois les dépôts localisés, il faut se rendre dans le dossier du projet auquel on souhaite appliquer le hook et y créer un dossier nommé custom_hooks/ :
cd /var/opt/gitlab/git-data/repositories/<group>/<repositiory-name>.git/
mkdir custom_hooksUne fois le dossier créé, il faut y envoyer notre script en le nommant très exactement pre-receive (sans extension). Pour ce faire, vous pouvez utiliser la méthode de votre choix : scp, copié/collé dans vim, Filezilla (sic),...
Il ne nous reste plus qu'à rendre le script exécutable et nous en aurons terminé :
chmod +x custom_hooks/pre-receive
Dans cet article nous avons uniquement survolé les possibilités offertes par les hooks. Il faut savoir qu'il en existe plusieurs autres tels que post-receive, exécuté après réception du code sur le serveur, ou encore update. Il est également possible d'utiliser les webhooks de Gitlab pour effectuer certaines actions sans toucher au serveur.
Photo d'illustration par Geoff Stearns













Commentaires
Il n'y a actuellement aucun commentaire. Soyez le premier !